介绍
💡 什么是 Rsdoctor?
- Rsdoctor 是一个面向构建过程与构建产物提供诊断和分析的一站式工具。
- Rsdoctor 是一个支持 Webpack 及 Rspack 构建分析工具。
- Rsdoctor 是一个可以展示编译耗时及编译行为细节的分析工具。
- Rsdoctor 是一个提供 Bundle Diff 等防劣化能力的工具。
🔥 特性
- 编译可视化:Rsdoctor 将编译行为及耗时进行可视化展示,方便开发同学查看构建问题。
- 多种分析能力:支持构建产物、构建时分析能力:
- 构建产物支持资源列表及模块依赖等。
- 构建时分析支持 Loader、Plugin、Resolver 构建过程分析。
- 支持 Rspack 的 builtin:swc-loader 分析。
- 构建规则支持重复包检测及 ES Version Check 检查等。
- 支持自定义规则:除了内置构建扫描规则外,还支持用户根据 Rsdoctor 的构建数据添加自定义构建扫描规则。
- 框架无关:支持所有基于 Webpack 或 Rspack 构建的项目。
🛠️ 功能介绍
⭐️ 概览
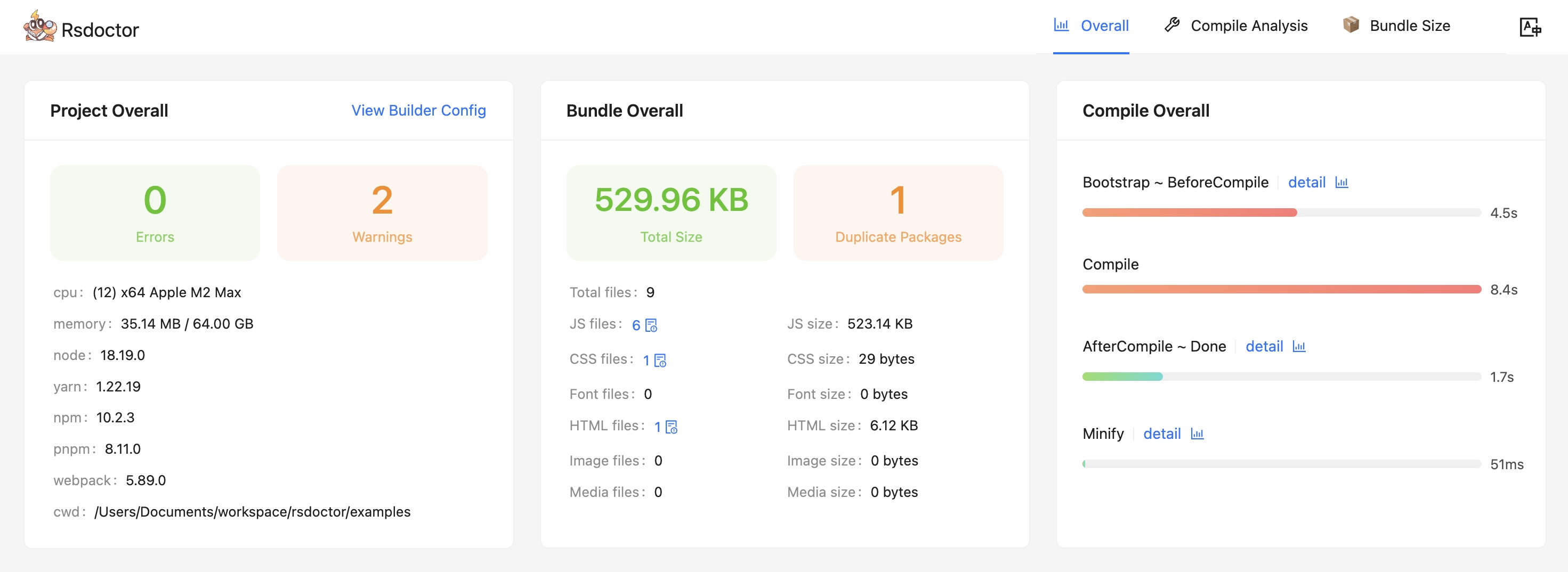
- 概览页(即首页)能够知道项目配置、诊断信息、编译信息、产物情况。

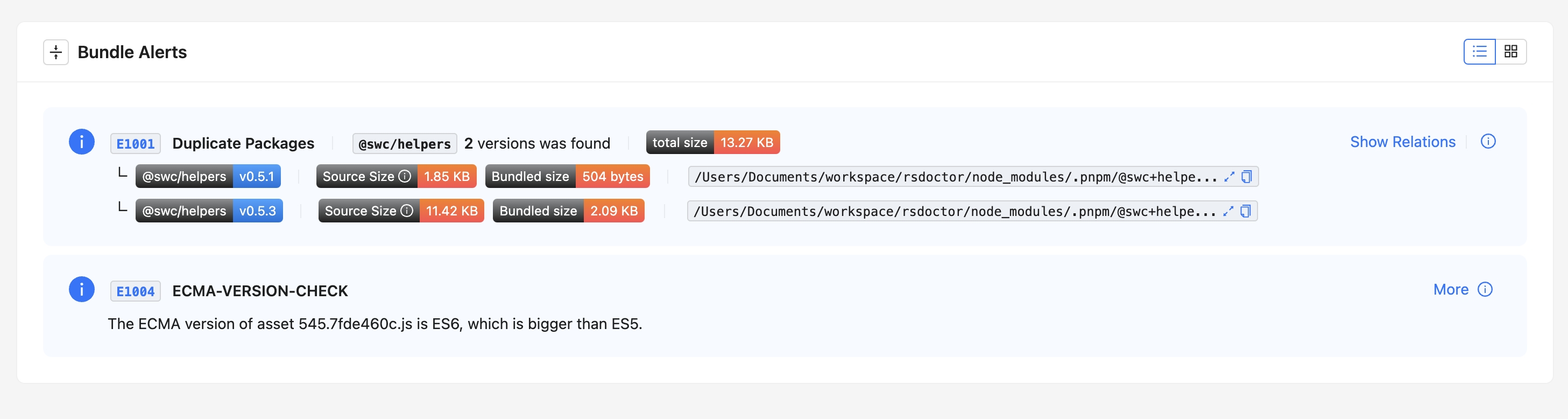
- 除了有项目概览之外,我们还提供了诊断模块,分别是编译诊断、重复包诊断等。如果你的编译、产物命中了我们定义的诊断规则,就会在工具首页出现对应的警示模块, 其中重复包可以查看到详细的引用路径:

⭐️ 编译分析
面向 Loaders、Plugins、Module Resolve 提供了对应的数据与分析功能,来帮助你分析编译过程上的问题。
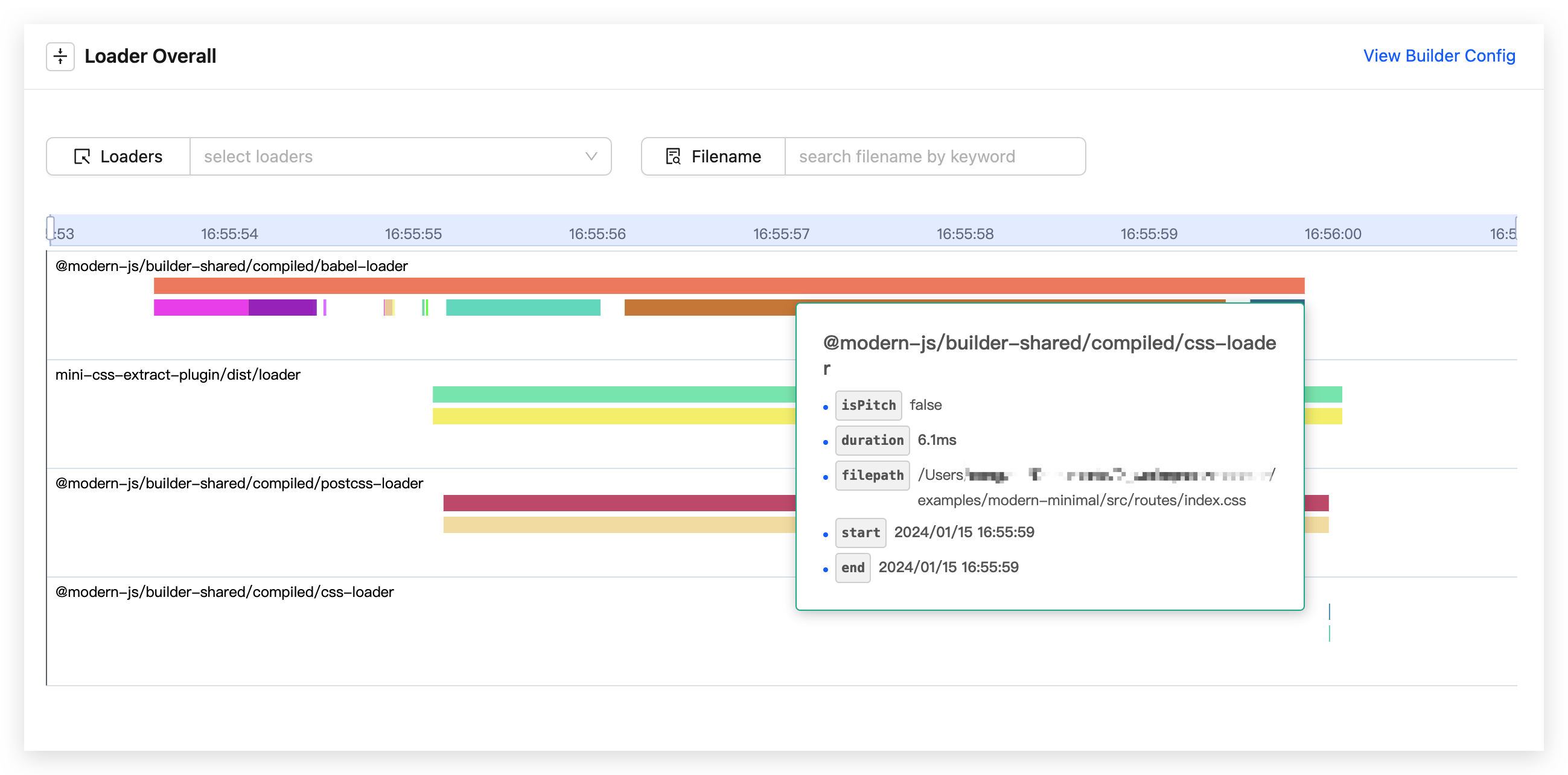
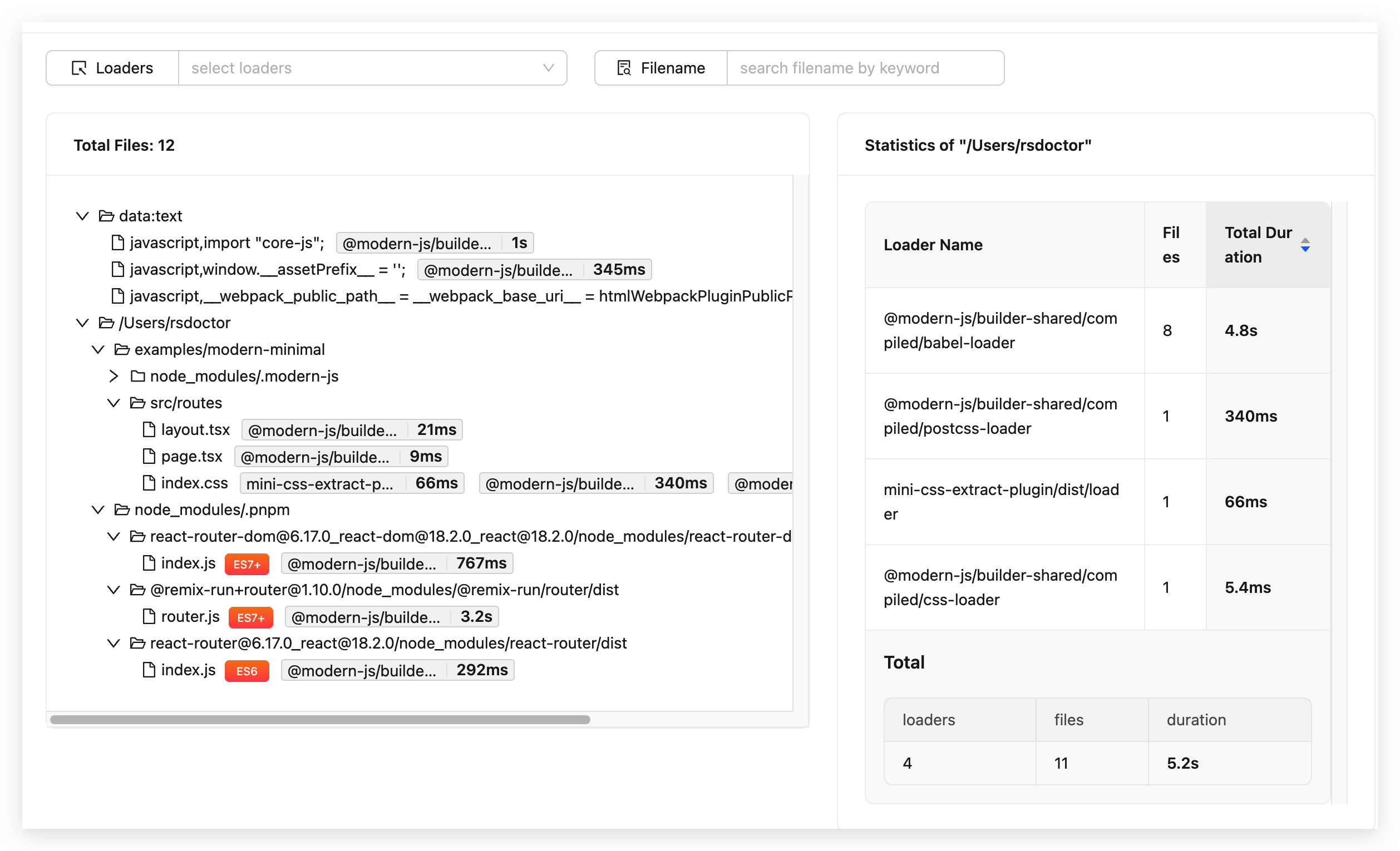
Loader 分析
- 该模块主要提供了 Rspack 或 Webpack 的 Loaders 内的输入输出、预估耗时、参数等数据分析的功能。


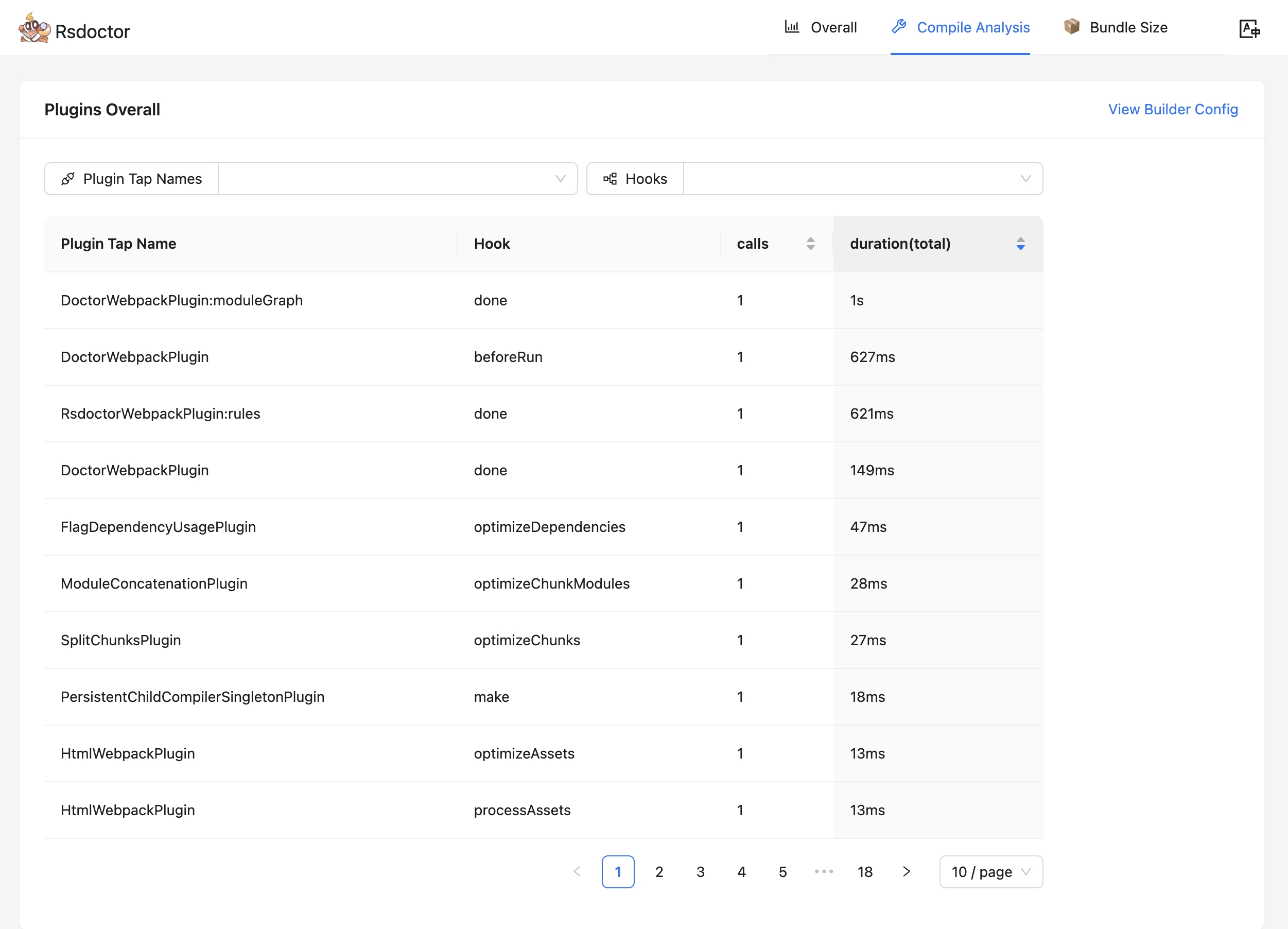
Plugin 分析
- 该模块主要拦截并收集了 Plugins 的调用次数、预估耗时等数据信息。

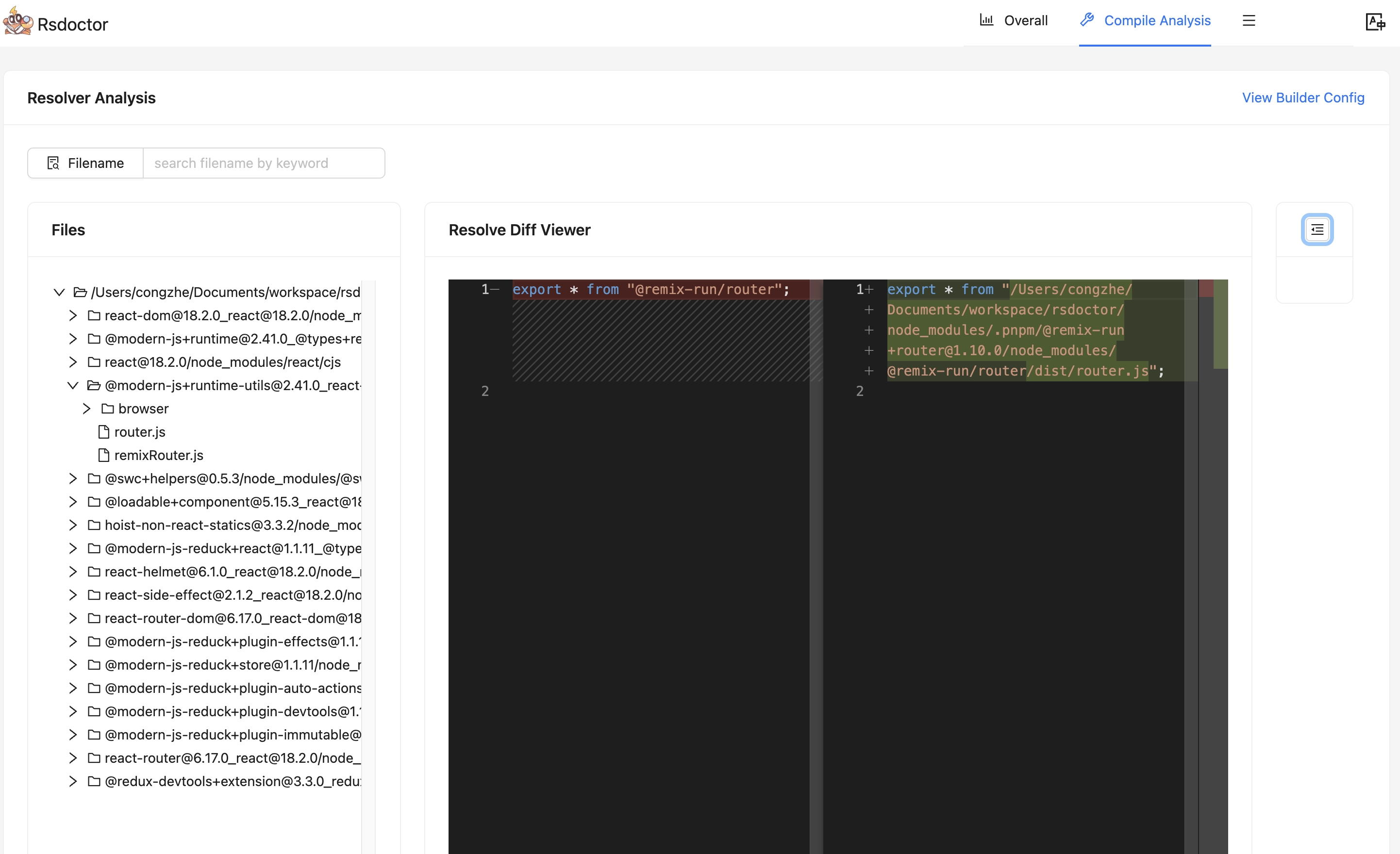
Resolve 分析
- 该模块主要提供了项目内部单个文件中模块解析的路径数据以及预估耗时。Rspack 暂时未支持该模块。

⭐️ 产物分析
-
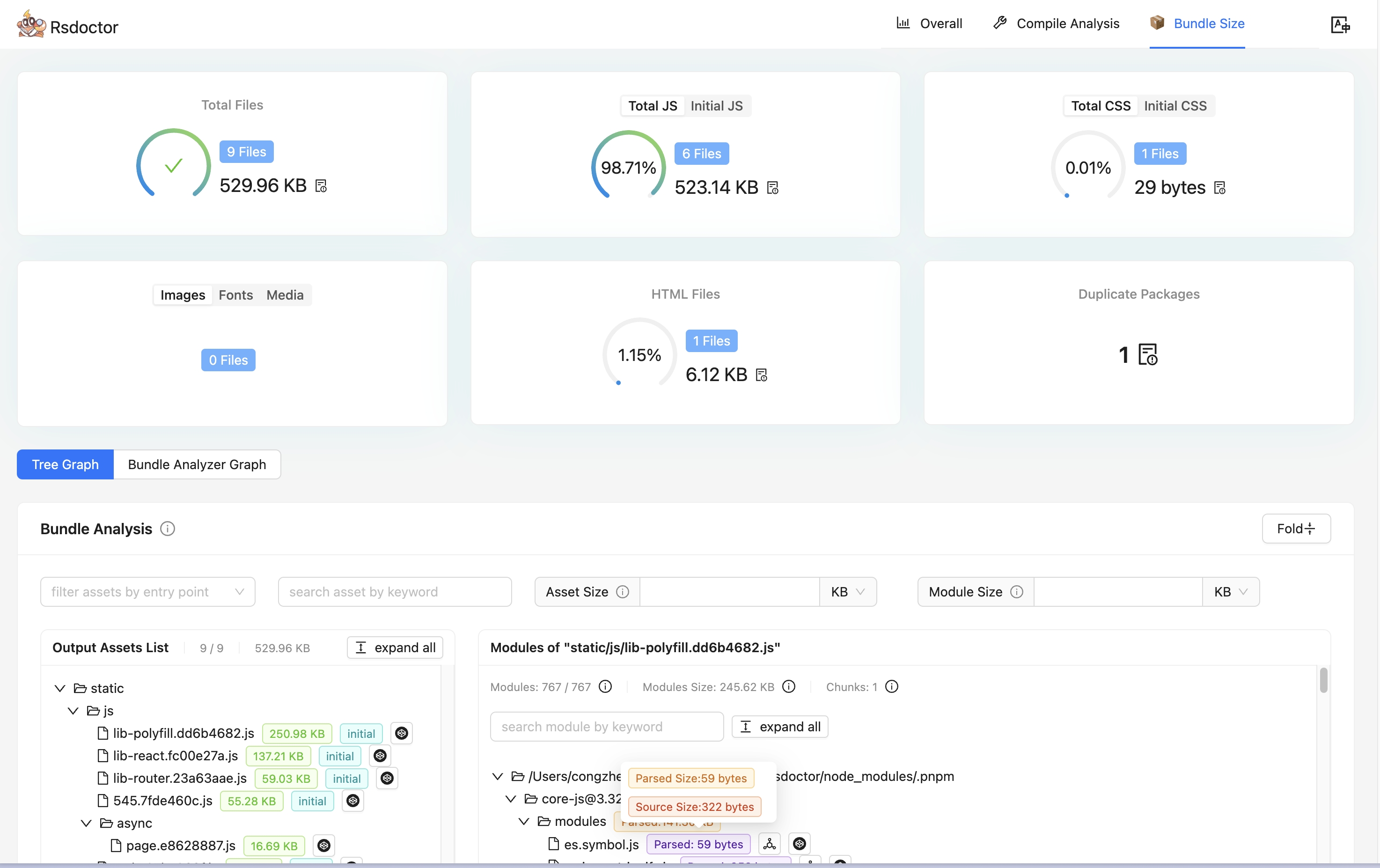
我们在「Bundle Size」模块中,可以看到当前项目的产物数据信息概览,以及分析重复包引入的体积与原因。
-
此外,我们还可以通过「Bundle Analysis」 模块来进一步分析当前产物中产物与模块关系,体积数据等信息以及模块引入的原因。

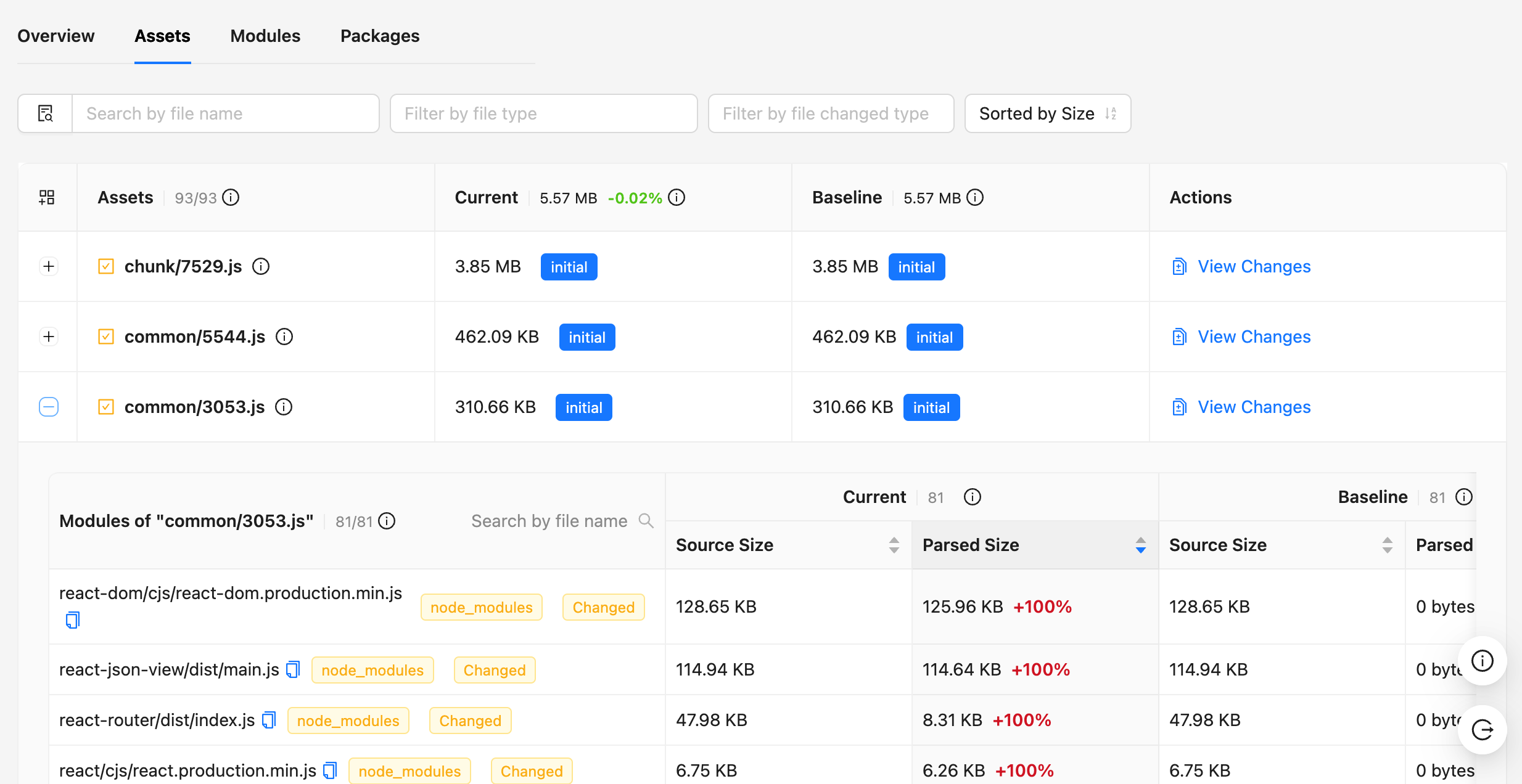
⭐️ Bundle Diff
TIP
功能支持中...
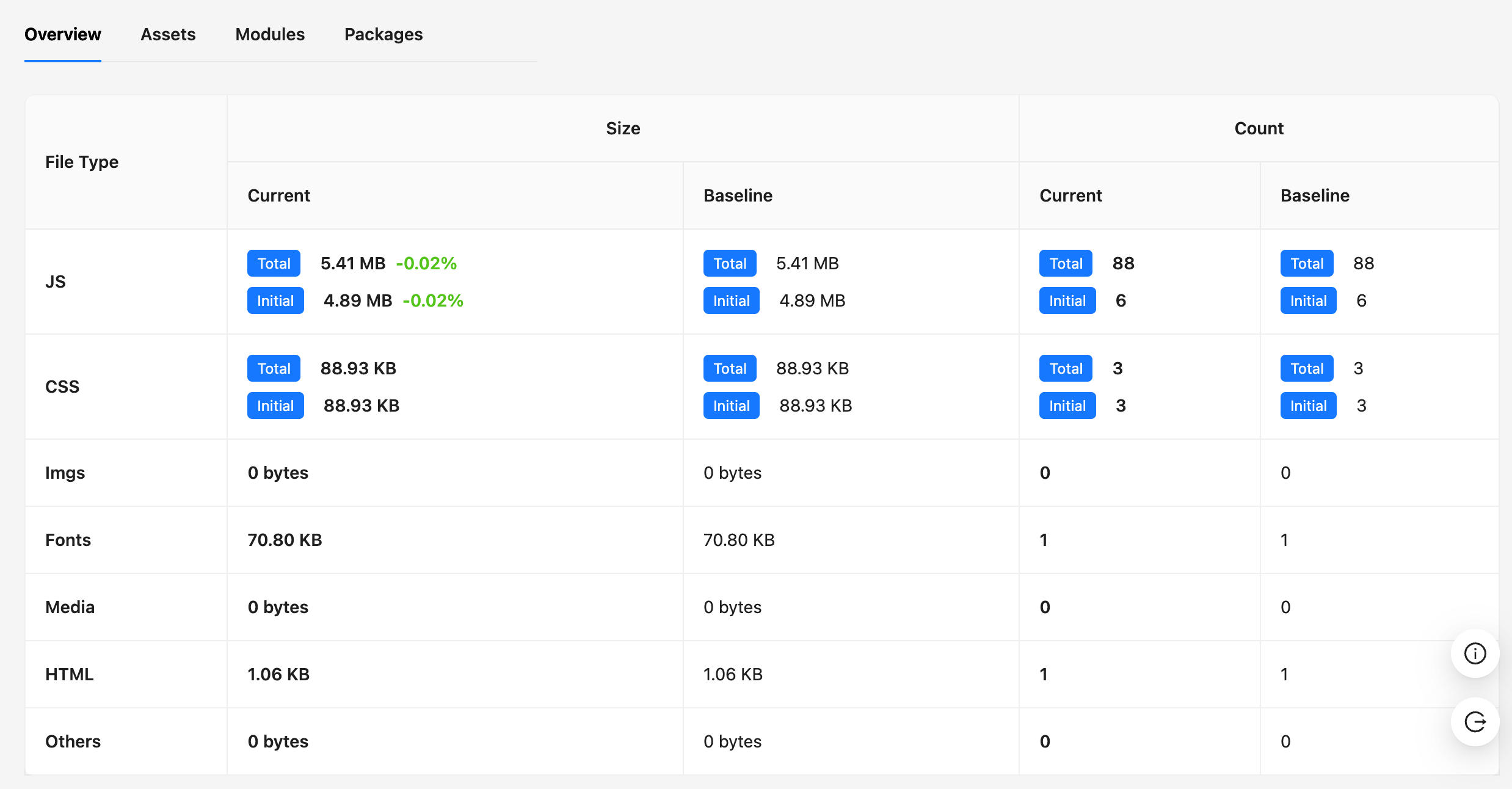
使用 Rsdoctor 提供的 Bundle Diff 功能,可以看到产物内的资源体积、重复包、Packages 等数据的变化以及每个资源中的模块文件的大小及代码的变化。
 |
 |
|---|
🧑💻 社区
欢迎加入我们的 Discord 交流频道!Rsdoctor 团队和用户都在那里活跃,并且我们一直期待着各种贡献。
你也可以加入 飞书群 与大家一起交流。
ON THIS PAGE
